
input要素にjQueryのプラグインでテンキーやデータピッカーなどを設置する場合があると思います。
しかし、iPhone/iPadやAndroidのスマホ、タブレットでinput要素をタップすると、ソフトウェアキーボードが表示されてしまいます。
今回は、iPhoneやAndroidでソフトウェアキーボードを非表示にする/表示しない方法について紹介します。
ソフトウェアキーボードが表示される例
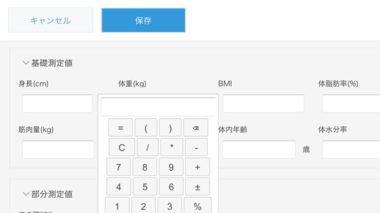
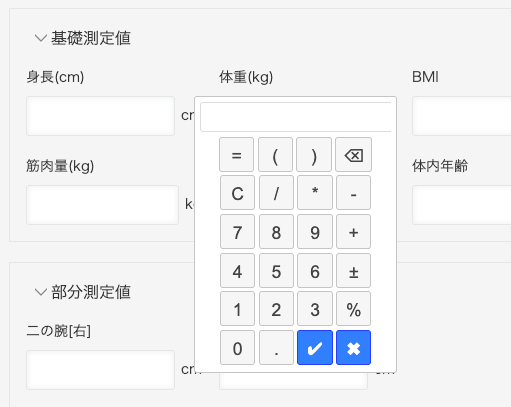
各input要素にjQueryプラグインのピッカーを設置した状態を例とします。
PCのブラウザ上でinput要素をクリックした場合は、次のようにピッカーのみ表示できます。

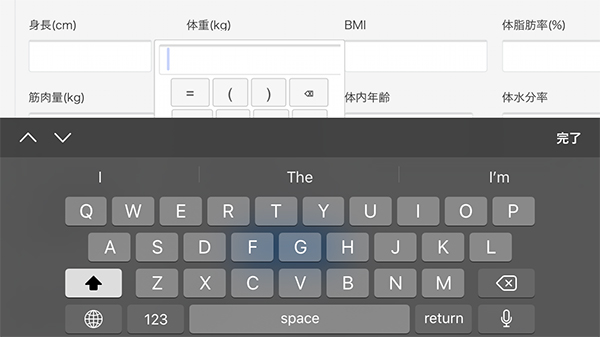
しかし、スマホやタブレットでタップすると、次のようにソフトウェアキーボードが表示されてしまいます。

readonly属性を設定して対策する
スマホ・タブレットでinput要素をタップ時にソフトウェアキーボードを表示しないようにする場合は、readonly属性を設定します。
input要素に直接記述する場合は、次のとおりです。
#HTML <input type="text" name="name" readonly="readonly" />
複数のinput要素でソフトウェアキーボードを表示しない場合は、jQueryのattr()で次のように指定することもできます。
#JavaScript
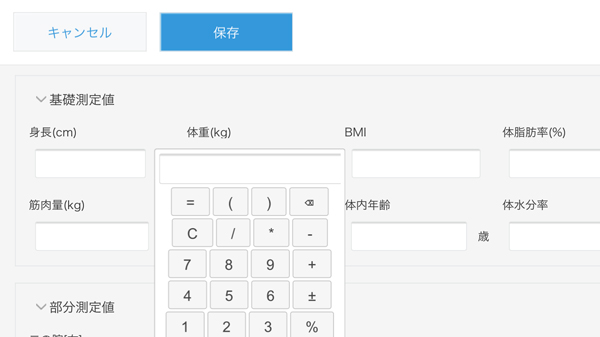
$(".class input").attr('readonly', 'readonly');上記の指定後、スマホ/タブレットでinput要素をタップすると、jQueryプラグインのピッカーのみ表示することができます。

iOSのフォーカス時のズームも無効にする
iOSのフォーカス時のズームが気になる場合は、スタイルシートでinput要素のフォントサイズを16px以上にします。
フォントサイズを大きくしたくない場合は、scaleで見た目の大きさを調整します。
#CSS
.class input[type=text] {
font-size: 16px;
transform: scale(0.9);
}以上で、スマホやタブレットでinput要素のソフトウェアキーボードを非表示にすることができます。